
En el mundo del posicionamiento web todo detalle cuenta a la hora de posicionarse en el buscador más famoso del mundo, Google. Y uno de esos pequeños detalles o variables se trata precisamente de las imágenes, puesto que son importantes para mostrar con mayor relevancia nuestro contenido en la web. Es por ello que en el artículo de hoy se darán unas recomendaciones para la optimización de las imágenes para nuestro sitio web.
Quizás no tenga sentido para un administrador inexperto que solo quiere mostrar sus productos o viajes. El no optimizar sus imágenes para este tipo de administrador inexperto no tiene mayor relevancia, lo único es mostrar la imagen. Pero esto va más allá de poner la imagen, siempre se debe pensar en el usuario que mira nuestros artículos. Hay cms que hacen este trabajo pero solo recortan la imagen pero el peso en cierta forma sigue siendo pesado.
Para ello daré unas recomendaciones para mejorar la optimización de las imágenes por 3 razones:
Originalidad: Lo ideal es contar con tus propias imágenes ya que eso le dará originalidad a tu sitio web y por ende llamara más la atención del usuario que visita tu sitio web. Pero en caso de no poseerlas, puedes conseguirlas en sitios de ventas de imágenes o bien extraerlas desde el buscador y modificarlas a tu conveniencia. En caso de no tener experiencia alguna puedes pedirle ayuda a alguien o bien ver tutoriales de como se hace la optimización. En caso de ser más precavido con las imágenes puedes agregarle un logo de agua para tener los derechos de esa imagen.
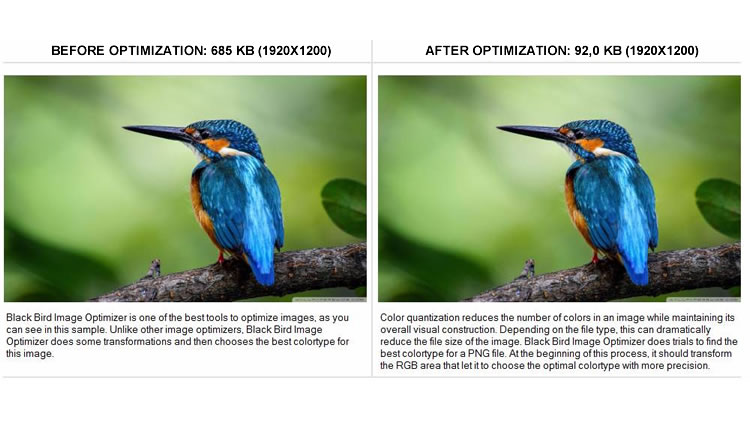
El peso de la imagen: Lo ideal es que cuente con una buena calidad y un peso bajo, para ello existen herramientas online que pueden ayudarte a entregar tu imagen optimizada sin perder calidad. Una imagen de alrededor de 1 mega es bastante pesado para un sitio y si hay más imágenes más lento será la carga del sitio web y mayor porcentaje de rebote tendrá el sitio.
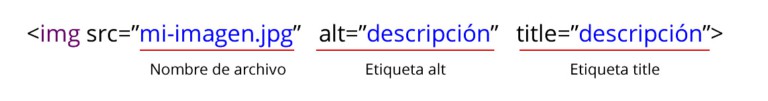
Nombre del archivo: el nombre del archivo para el usuario no tiene mayor relevancia, pero para el buscador de google si, ya que como google no puede digamos “ver la imagen” depende del nombre del archivo y del texto alrededor de este para interpretar de que se trata la imagen y agregarla a en el buscador de imágenes. El nombre del archivo es importante porque este le dice a google de que se trata. No sirve que el archivo que se llame 123VPC.JPG ya que esto no le dice nada al buscador, lo ideal es diga por ejemplo “zapatos-rosa.jpg” o si son varios “zapatos-rosa-talla-40.jpg” en caso de tener variedades de la misma imagen. Y ojo evitar los acentos para no tener problemas de lectura.

Etiqueta ALT y TITLE: Nos dice algo más detallado de que trata la imagen, ALT es para mostrarte el texto de esa imagen cuando la imagen no ha sido cargada por diversas razones. TITLE sirve de igual manera para mostrarte mas en detalle de que trata la imagen, pero aparece únicamente cuando se pasa por sobre la imagen con el puntero del mouse.
Formato PNG O JPG ¿Cuál me conviene mas?: El JPG es mas conveniente en cuanto a peso nos referimos, el PNG solo debes utilizarlo si tu imagen posee alguna transparencia. En cualquier caso siempre es bueno utilizar alguna herramienta para optimizar estos 2 principales formatos de imágenes.
En resumen todos estos consejos ayudaran al sitio a tener una mejor carga, experiencia y beneficios para nuestro sitio web. Siempre se debe recordar que es el usuario quien ve nuestras publicaciones, artículos, blog o servicios de ventas. Si se logra una mejor optimización, que en este caso nos referimos al punto tratado de las imágenes, se logrará un mejor resultado tanto para el usuario como para el buscador y por ende un mejor tráfico. Recuerda que el seo es un conjunto de variables que utiliza google para posicionar una pagina web, y las imágenes es un punto de las extensas variables para posicionarse en los resultados de las búsquedas.